Treezor Connect
UX | UI design
Treezor est une fintech française, filiale du groupe Société générale depuis son acquisition en 2019, qui fournit des services de paiement en France et dans l'Union Européenne.
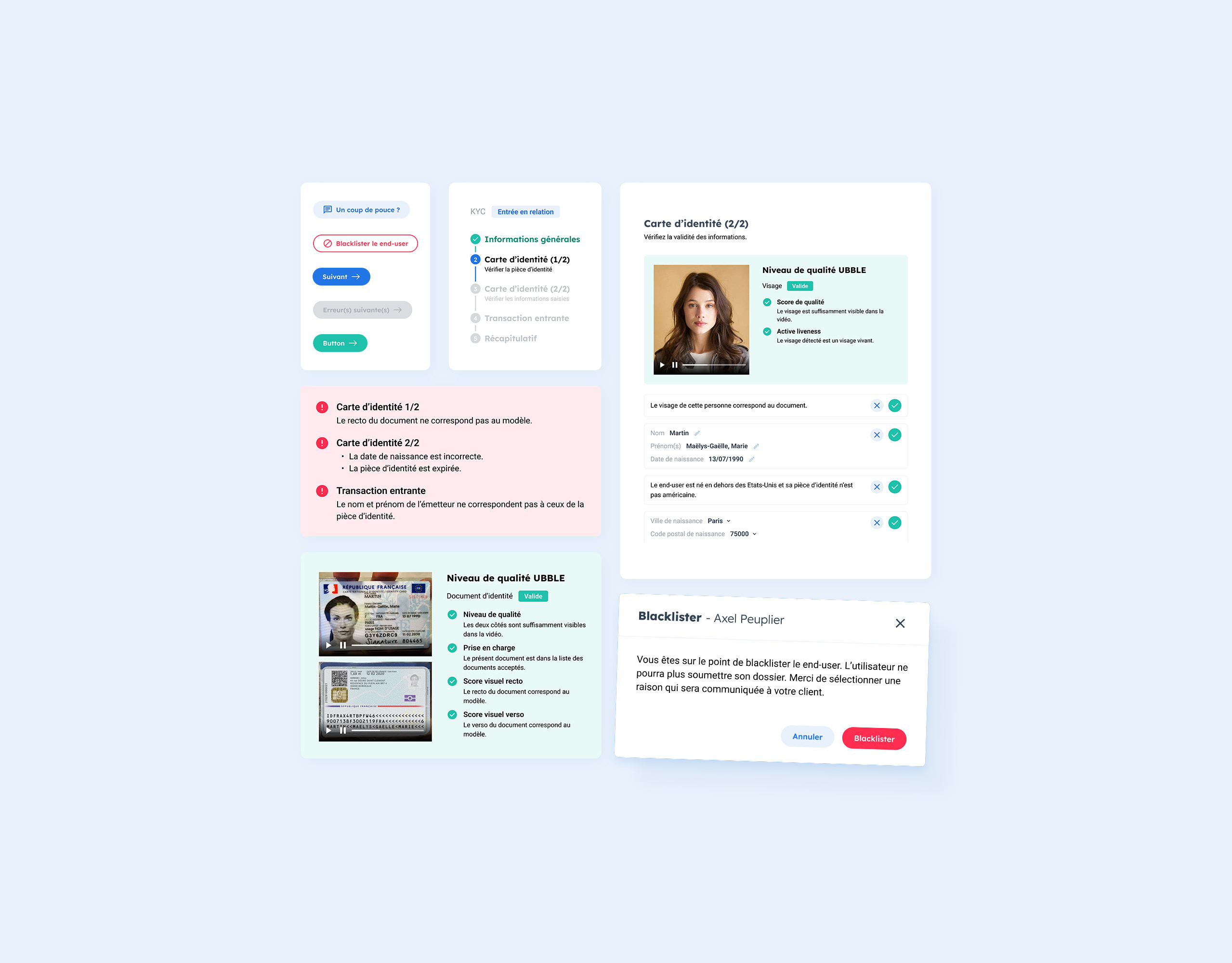
Treezor Connect est une solution plug-and-play destinée aux entreprises. Elle propose des fonctionnalités financières, notamment la gestion des ordres de paiement, la réconciliation comptable, l'envoi de notifications, la génération de relevés de comptes, les contrôles de cohérence et conformité, l'analyse KYC et la réalisation de reportings.
Treezor Connect prend la forme d'une marketplace de services financiers et propose également un back-office permettant notamment de gérer des droits utilisateurs.
Objectif
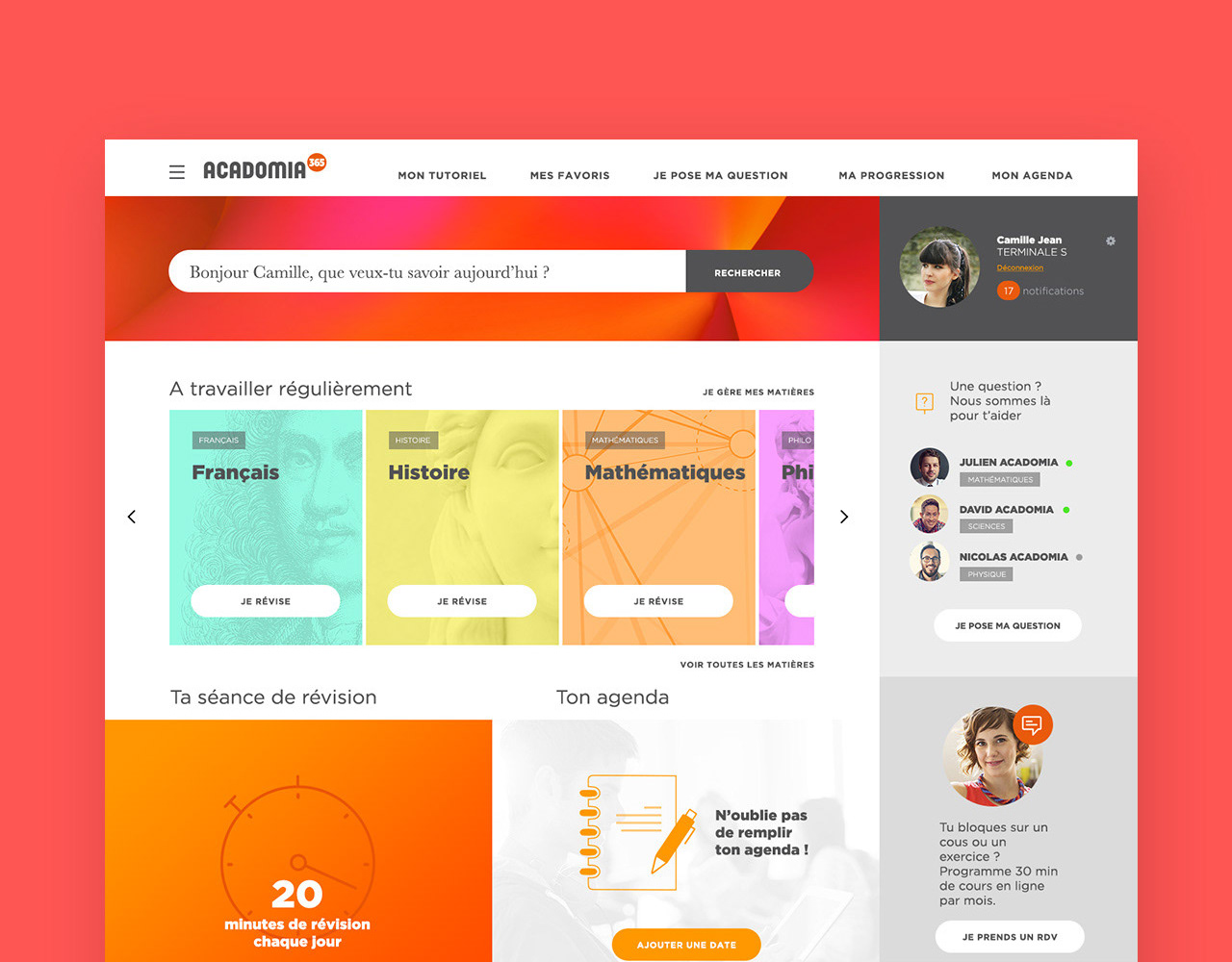
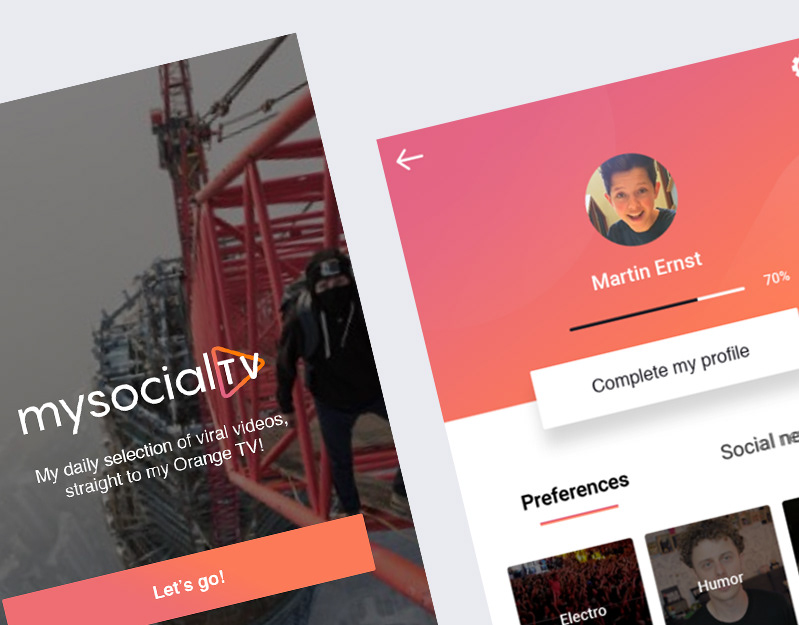
Dans le but d'améliorer l'expérience utilisateur et de créer une cohérence visuelle, Treezor connect a souhaité refondre son produit. La première étape a consisté à revoir les pages existantes pour les rendre plus intuitives et ergonomiques. Enfin, de nouveaux écrans ont été créés pour proposer des fonctionnalités supplémentaires.
Mon rôle
En tant que seule product designer de l'entreprise, j'ai collaboré avec l'équipe dédiée au produit connect (product owner et développeurs front).
L'objectif était de me déléguer la partie UX/UI pour faciliter le développement des écrans. J'ai donc eu le challenge de mettre en place le process design, de définir les bonnes pratiques et de partager mes recommandations.
La solution
UI Kit
J'ai créé un kit d'interface utilisateur (UI kit) pour garantir une cohérence visuelle et une expérience utilisateur fluide. Ce kit comprend les éléments visuels de base de l'outil, tels que les couleurs, les polices, les icônes et les éléments de mise en page. Il permet de garantir que tous les écrans du produit soient conçus dans un style uniforme, ce qui facilite la navigation et la compréhension pour les utilisateurs.