Back-office Treezor
Recherche | Test utilisateur | UX | UI
Treezor est un établissement de monnaie électronique français agréé pour délivrer tous les services de paiement. L'entreprise propose une solution en marque blanche qui permet à d'autres entreprises d'intégrer des services financiers à leur expérience client.
Le back-office de Treezor est un outil clé qui permet aux équipes KYC, flux, fraude, compliance, virement de gérer l'ensemble des opérations de l'entreprise. Cet outil est utilisé par environ 40 % des collaborateurs, dont les opérateurs KYC, qui sont chargés de vérifier l'identité des utilisateurs finaux et d'accepter ou de refuser les entrées en relation.
Mon rôle
En tant que product designer, j'ai collaboré avec une product designer, une product owner et l'équipe de développement pour concevoir et mettre en œuvre le back-office 2.0.
J'ai consacré trois mois à la phase de discovery, au cours de laquelle j'ai effectué une analyse approfondie de l'outil, compris les besoins des utilisateurs et identifié les problématiques à résoudre.
J'ai ensuite passé trois mois à concevoir la solution, le design system en binôme avec la designer.
J'ai ensuite passé trois mois à concevoir la solution, le design system en binôme avec la designer.
Objectif
Treezor a souhaité refaire son back-office pour améliorer l'efficacité opérationnelle des équipes, répondre à ses ambitions de croissance et préserver sa licence bancaire. L'équipe a d'abord mis en place un MVP (Minimum Viable Product) pour comprendre les besoins des utilisateurs et s'assurer de la conformité réglementaire.
Les étapes
1.
Observation de terrain, et entretiens utilisateurs
Nous avons mené une recherche utilisateur auprès de l'équipe KYC, les utilisateurs principaux du back-office. Nous avons observé leur utilisation de l'outil sur leur lieu de travail et mené des entretiens qualitatifs avec l'ensemble de l'équipe. Notre objectif était de comprendre les problématiques, les frustrations et les besoins des utilisateurs, ainsi que les différents cas d'utilisation pour différents clients.
Après analyse de toutes ces données, nous avons identifié quatre grands axes de problématiques. Ces problématiques ont un impact négatif sur l'efficacité et la satisfaction des opérateurs KYC. Elles peuvent également entraîner des erreurs de saisie et des retards dans le traitement des dossiers.
2.
Analyse de l’existant
Nous avons mis en place un questionnaire Attrakdiff pour obtenir des données statistiques sur l'expérience utilisateur du back-office. Ce questionnaire nous a permis de mesurer la perception des utilisateurs de leur outil actuel, et de disposer d'une donnée de référence pour suivre l'évolution de cette perception après la mise en place du nouveau back-office.
3.
Idéation
Idéation
Nous avons travaillé avec plusieurs équipes interne à treezor pour identifier les contraintes, nos convictions et les hypothèses du projet. Les ateliers ont permis de recueillir des informations essentielles, de répondre aux questions et d'aligner l'équipe.
4.
Prototype et tests utilisateurs
Prototype et tests utilisateurs
Pour concrétiser l'ensemble des idées, nous avons créé des maquettes et des prototypes interactifs. À chaque fonctionnalité importante ajoutée, nous organisions des tests utilisateurs auprès des équipes KYC. Nous avons créé des scénarios de test et des tâches spécifiques pour comprendre les besoins et les attentes des utilisateurs.
Nous avons ensuite compilé et analysé les informations recueillies afin d'identifier les éléments à améliorer. Enfin, nous avons apporté les modifications nécessaires aux maquettes.
5.
Développement et phase de recette
Développement et phase de recette
Pour garantir la cohérence du produit final avec les maquettes et les utilisateurs, nous avons mis en place des rencontres régulières avec les développeurs front-end et le QA. Ces rencontres visaient à échanger sur l'expérience utilisateur, les faisabilités techniques et le design system.
Une fois les maquettes transposées en développement, nous avons mis en place une phase de recette. Cette phase permet aux développeurs de réajuster le visuel du site afin de faire coïncider maquettes et produit.
Design system
Pour créer une expérience utilisateur cohérente sur l'ensemble du produit, nous avons créé un ensemble de composants visuels et de règles de conception. Nous nous sommes appuyés sur la librairie Material UI pour nous assurer de disposer d'une base solide et évolutive.
Ce design system nous a permis de :
• Réduire les délais de conception en fournissant des composants réutilisables.
• Ajouter rapidement de nouvelles fonctionnalités tout en maintenant la cohérence.
• Réduire les erreurs de conception et de développement.
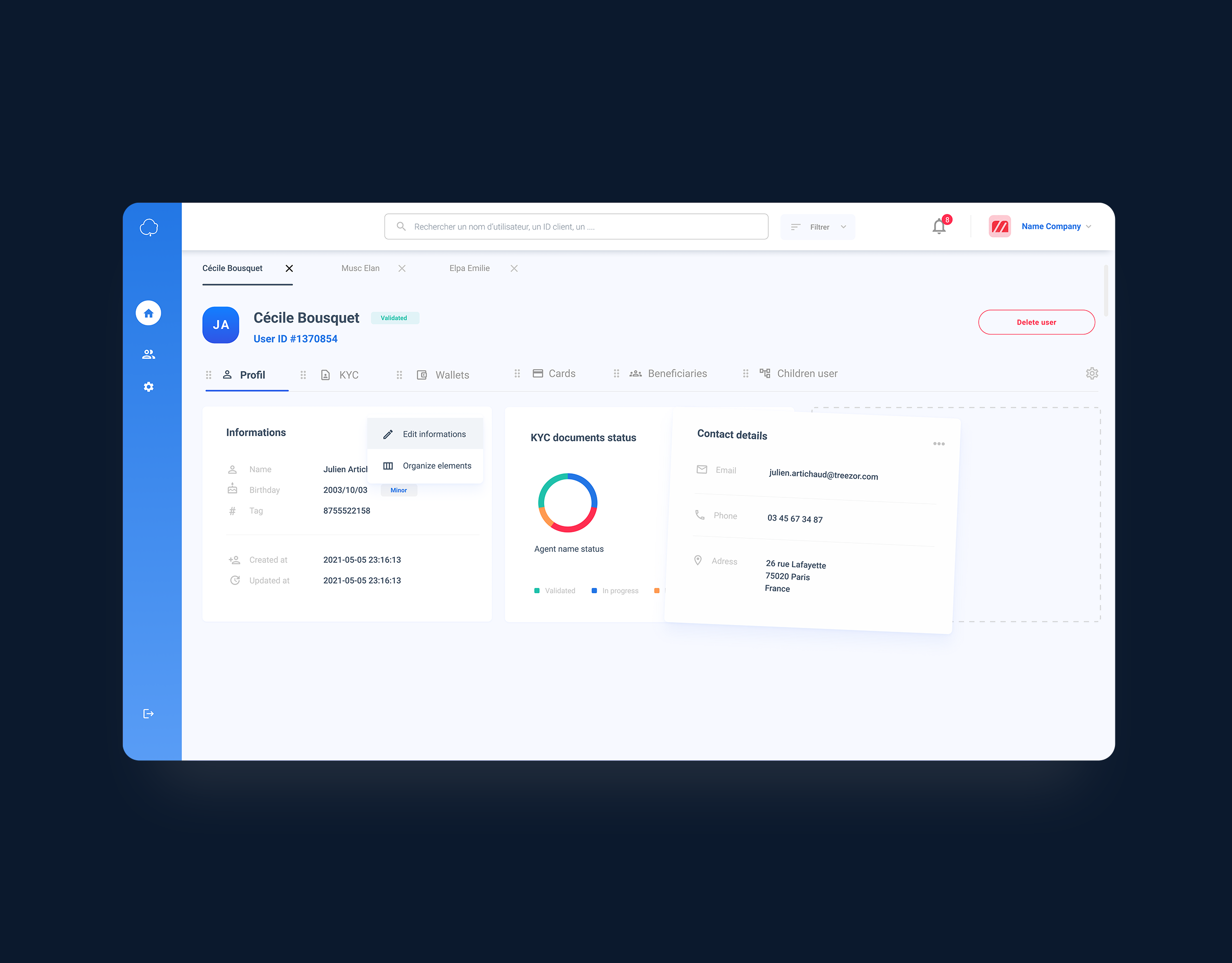
La solution
Les bénéfices
Accompagner l’utilisateur dans ses tâches
Le back-office est beaucoup plus intuitif et facile à utiliser. Les opérateurs peuvent désormais trouver rapidement les informations et les outils dont ils ont besoin pour effectuer leurs tâches.
Optimiser l’efficacité opérationnelle
L'outil permet de gagner du temps et de réduire les erreurs. Les opérateurs peuvent désormais effectuer leurs tâches plus rapidement et avec plus de précision.
Limiter les risques et les erreurs
Il intègre des fonctionnalités qui permettent de limiter les risques et les erreurs. Par exemple, un système de validation des données permet de garantir que les informations saisies sont correctes.
Raccourcir le temps de traitement d’un dossier
Le back-office permet de raccourcir le temps de traitement d’un dossier. Les opérateurs peuvent désormais effectuer les tâches nécessaires plus rapidement, ce qui permet de réduire les délais de traitement.
Améliorer le confort de travail des opérateurs
L'outil a été conçu pour améliorer le confort de travail des opérateurs. Le back-office est plus ergonomique et agréable à utiliser, ce qui permet aux opérateurs de travailler plus efficacement et avec moins de fatigue.